링크: https://developer.apple.com/videos/play/wwdc2022/10151/
Add accessibility to your Unity games - WWDC22 - Videos - Apple Developer
Learn how you can make your Unity games accessible on Apple platforms using our open source Accessibility plug-in. Follow along as we add...
developer.apple.com
유니티 개발자를 위한 애플 접근성 플러그인은 VoiceOver, Switch Control, Dynamic Type 이 세 가지의 접근성을 위한 기술을 제공합니다.
접근성 플러그인 사용 방법
1. 링크의 레포지토리를 클론합니다.
2. build.py를 실행하여 플러그인을 빌드합니다.
3. Unity Package Manager를 통해 플러그인을 유니티 프로젝트에 추가합니다.
자세한 가이드라인은 Quickstart.md를 참고하세요.

1. Accessibility elements 설정하기

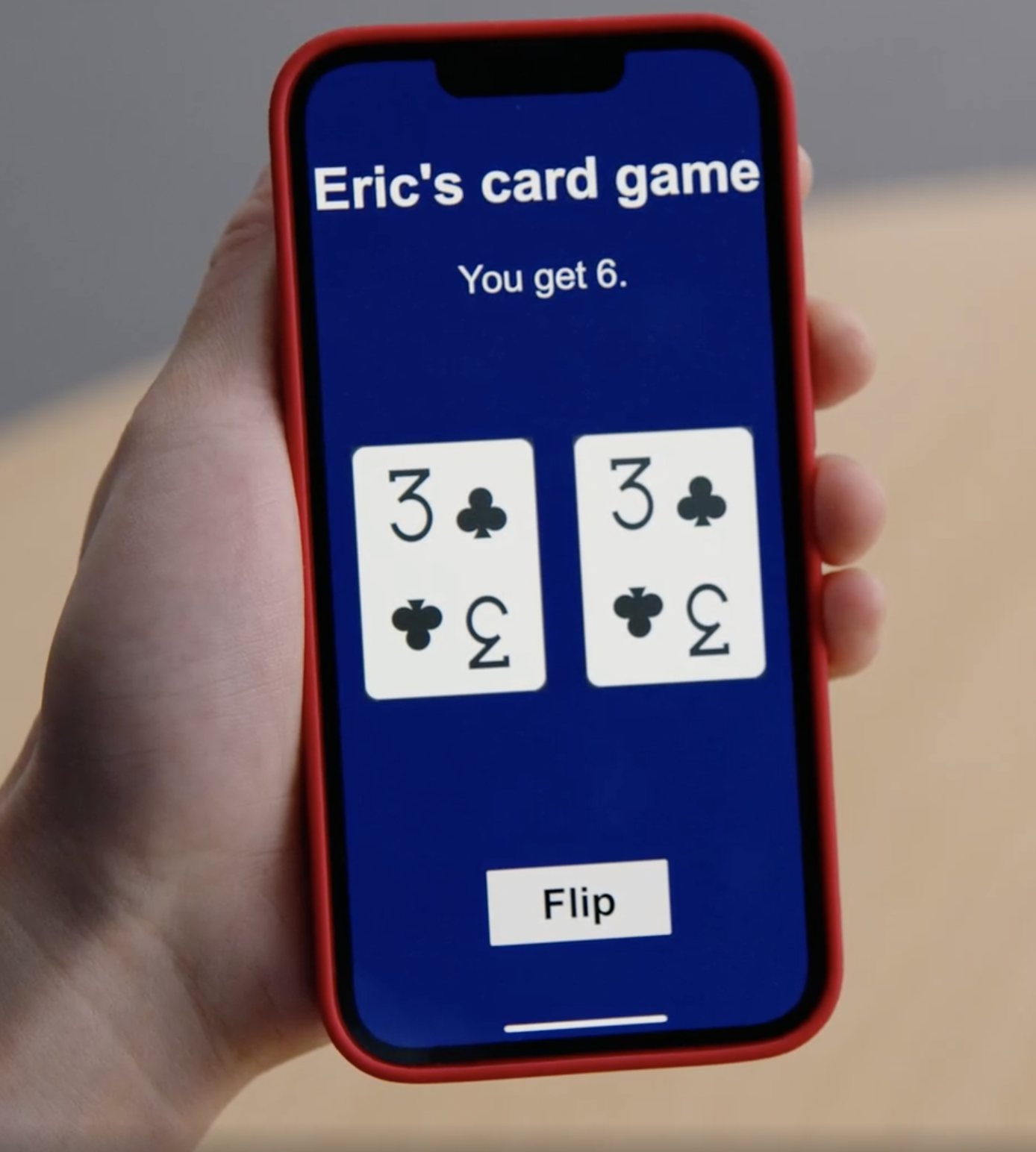
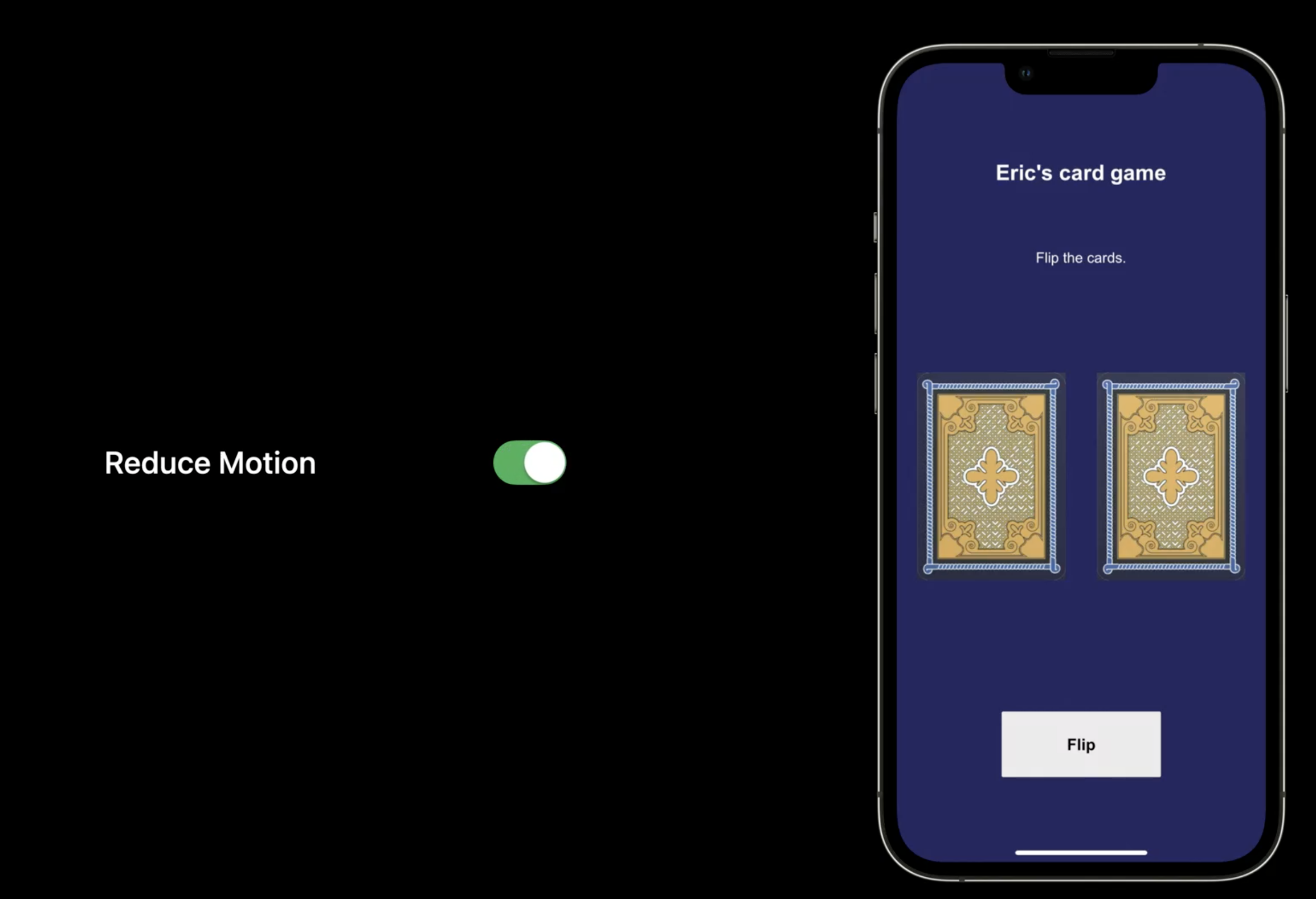
여기 Flip 버튼을 누르면 화면의 두 카드가 뒤집어지는 간단한 게임이 있습니다. 하지만 VoiceOver가 화면에 있는 텍스트를 읽을 수 없고 외부 스위치가 버튼을 클릭할 수 없습니다. 우리는 시스템이 상호작용할 수 있는 것(버튼 등..)을 이해할 수 있도록 해야 합니다.

그것을 위해 필요한 것이 Accessibility elements입니다.
Accessibility elements는 상호작용할 수 있는 보조 기술들을 정의합니다.
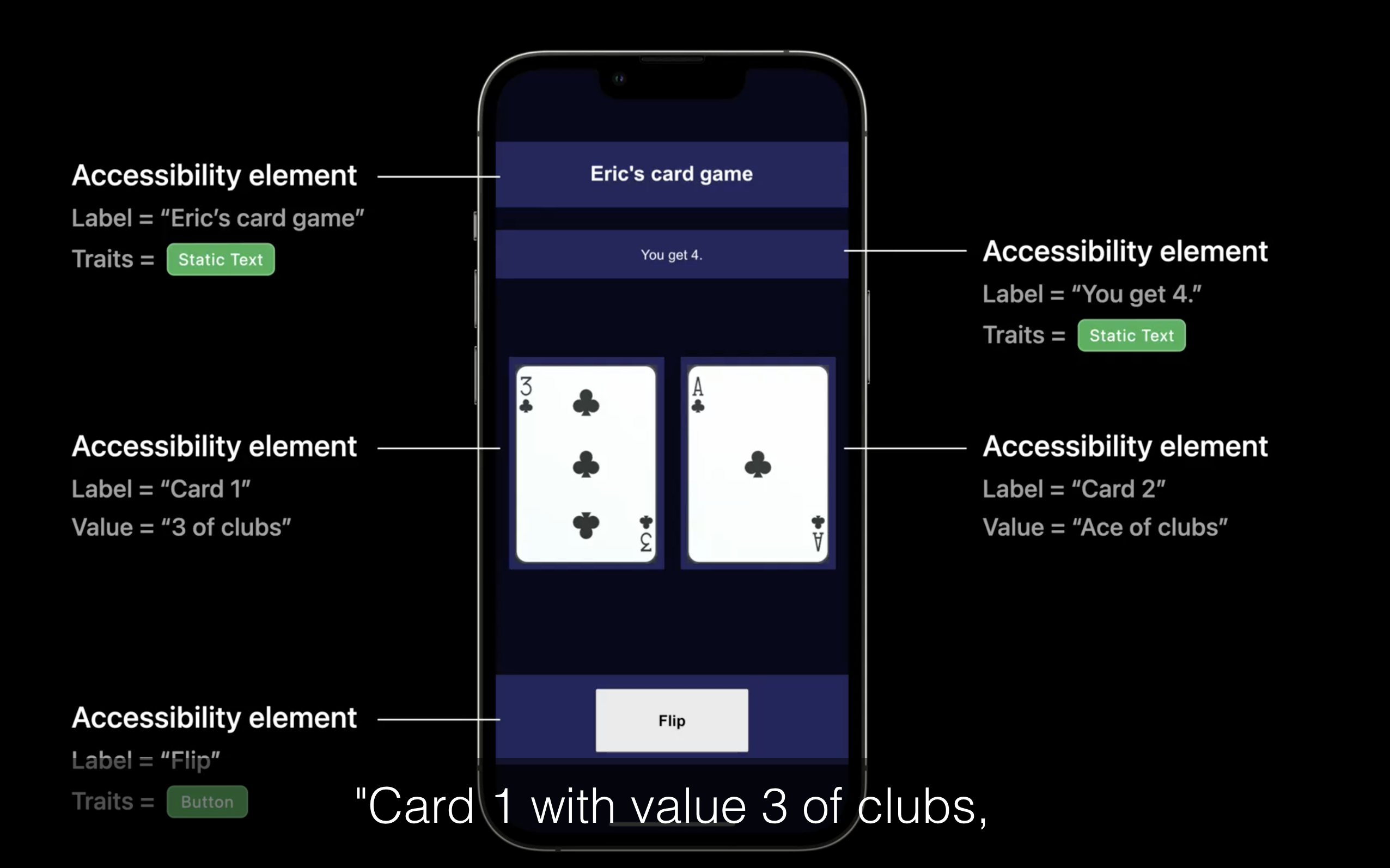
텍스트, 카드, 버튼 등이 Accessibility elements가 될 수 있습니다. 또한 Label을 지정하면 VoiceOver가 읽어줍니다.

Traits를 버튼으로 설정하면 VoiceOver에서 "Flip Button"으로 읽고 외부 스위치가 이 버튼을 컨트롤할 수 있습니다.

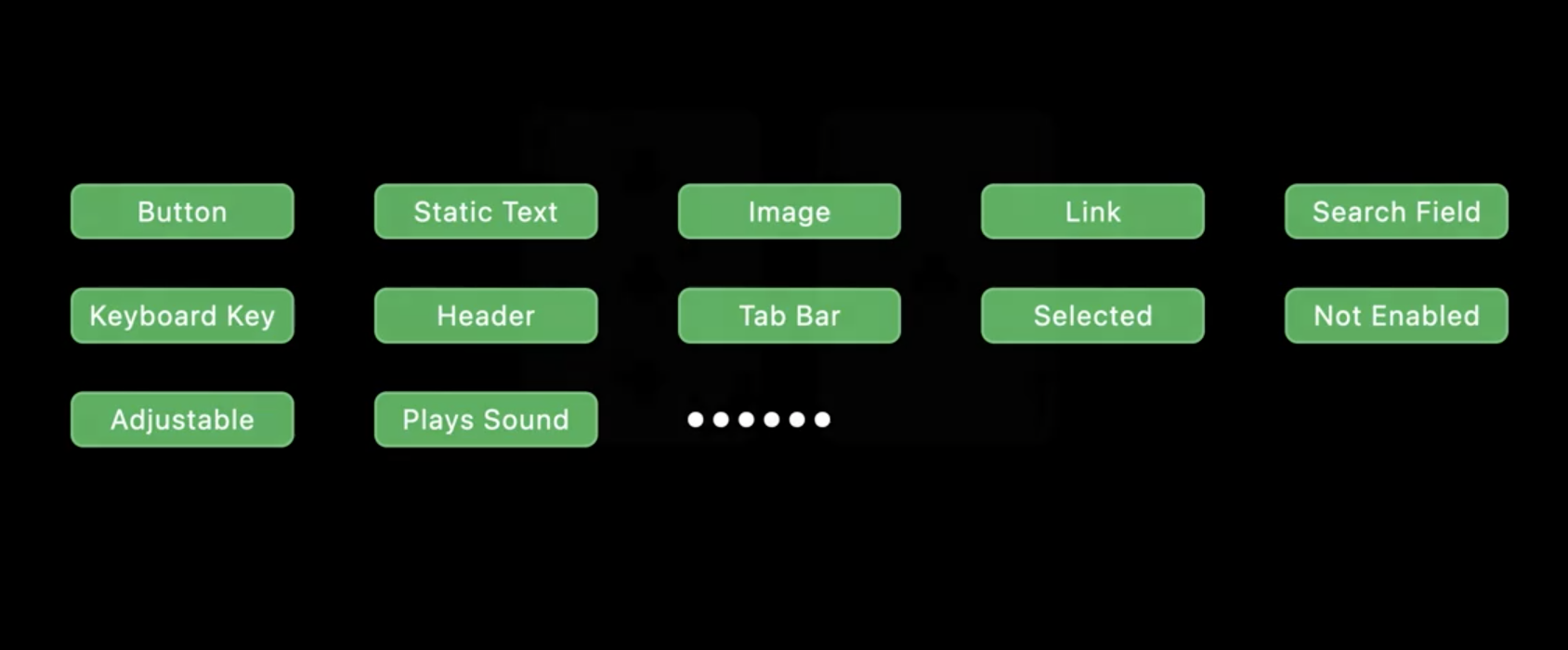
Traits에는 아래 사진처럼 여러 종류가 있습니다.

버튼에는 Button Traits, 텍스트에는 Static Text Traits를 적용하면 됐습니다.
하지만 카드에는 Traits를 적용할 필요가 없습니다. 대신 Value가 필요합니다. 카드의 내용을 알려주는 값입니다.
VoiceOver가 저 카드를 읽을 때에 Label + "with" + Value 이렇게 읽네요.

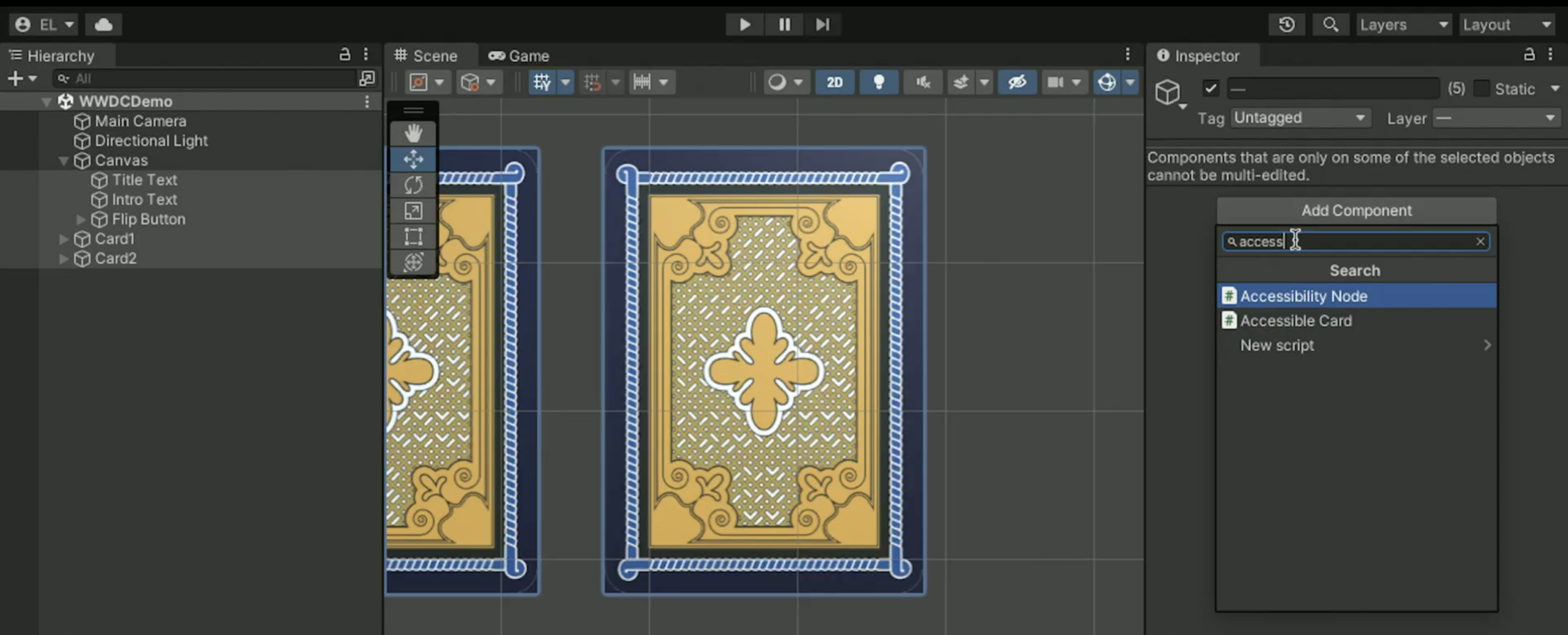
이제 유니티에서 Accessibility elements를 설정해보겠습니다. Apple Accessibility 플러그인이 적용된 프로젝트에서 원하는 오브젝트를 선택한 뒤 Accessibility Node 컴포넌트를 추가해주면 됩니다.

Accessibility Node 컴포넌트에서 Traits, Label, Value, Hint, Identifier를 설정할 수 있습니다.
Unity UI로 만든 텍스트와 버튼은 Label을 설정하지 않아도 플러그인에서 기본적으로 구현되어 있습니다.

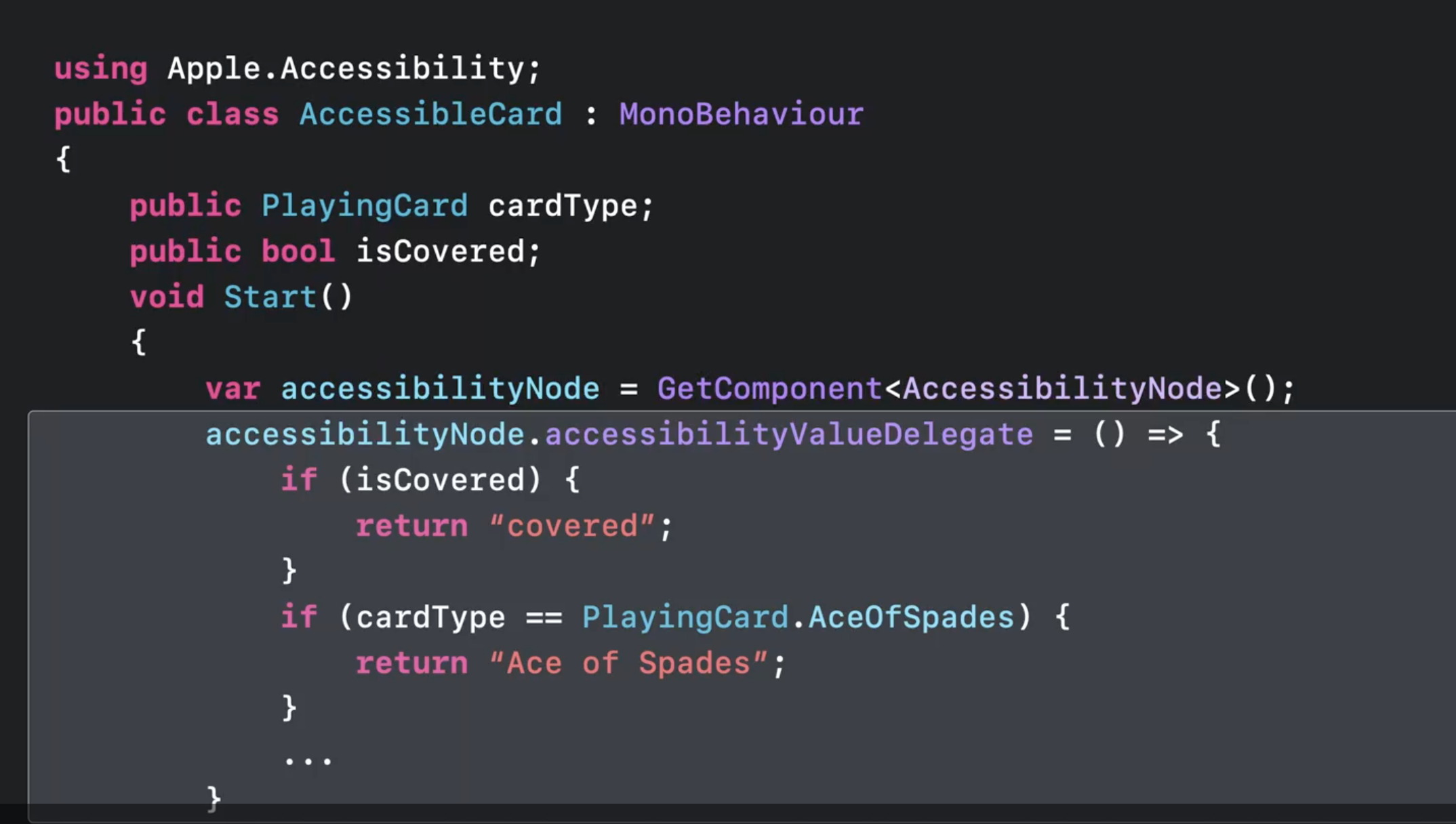
만약 동적으로 값을 지정하고 싶다면 스크립트를 작성하면 됩니다.
아래 코드에서는 현재 카드의 상태에 따라 Accessibility Value를 변경해줍니다.

2. Dynamic Type 지원하기

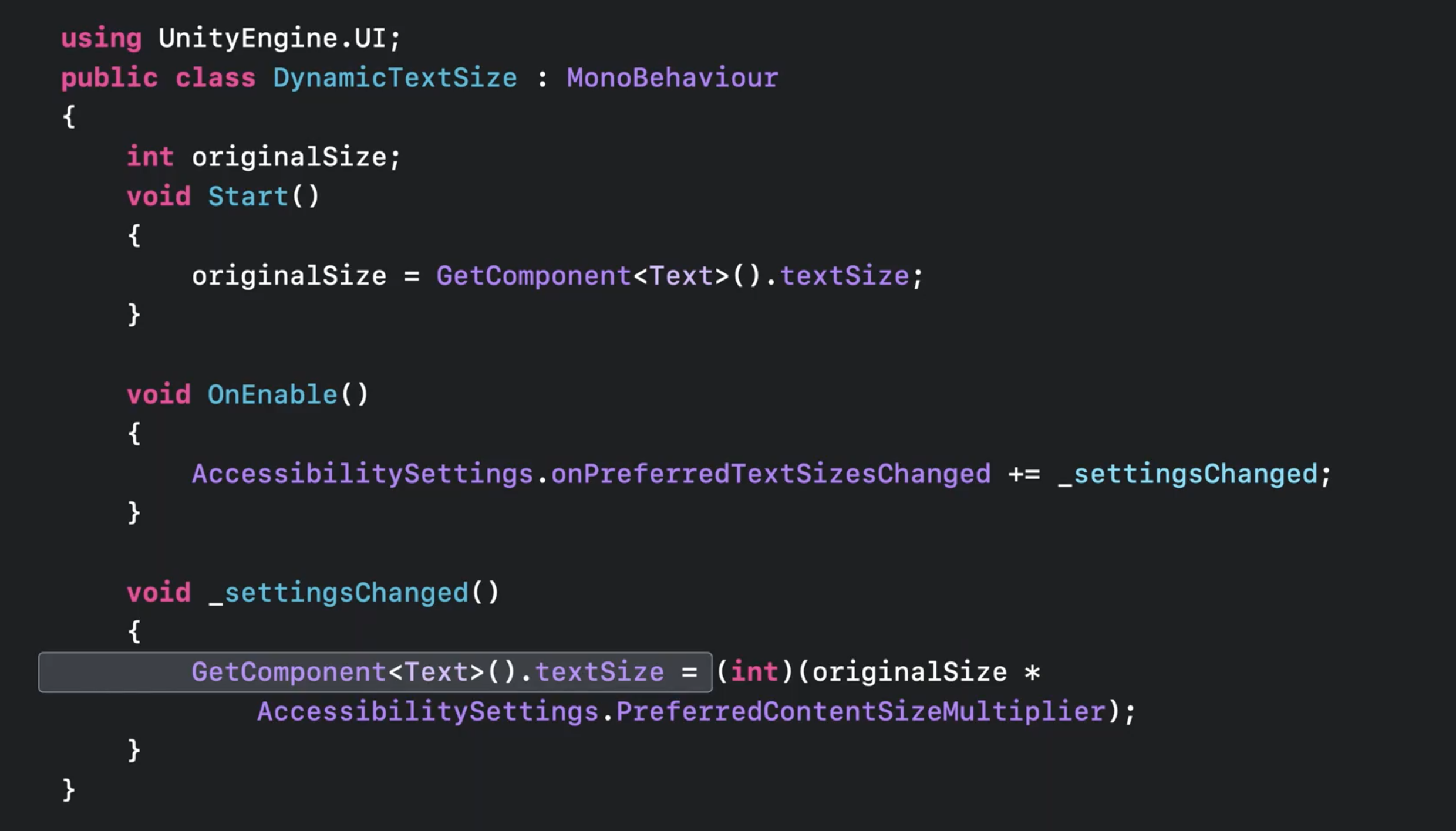
아래 스크립트를 작성한 후 Dynamic Type을 지원하는 Text 오브젝트에 스크립트 컴포넌트를 추가해줍니다.

아래 스크립트는 카드에 DynamicType을 지원합니다.


3. UI 조정하기

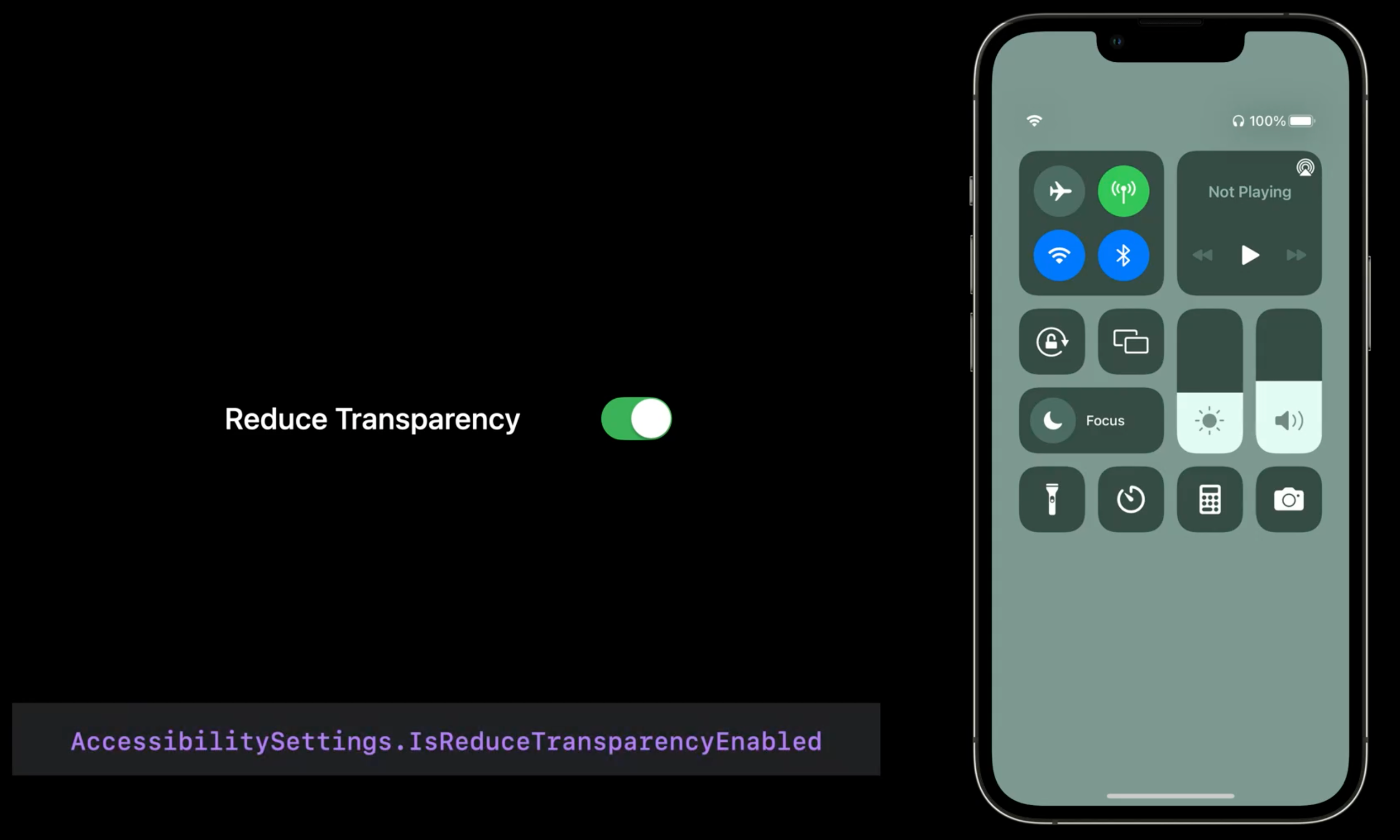
첫번째로 투명도 줄이기입니다.
이것을 활성화하면 투명했던 것이 불투명하게 바뀝니다. 텍스트를 읽기 어렵게 만드는 경우 가독성을 높이는 데 도움이 될 수 있습니다.

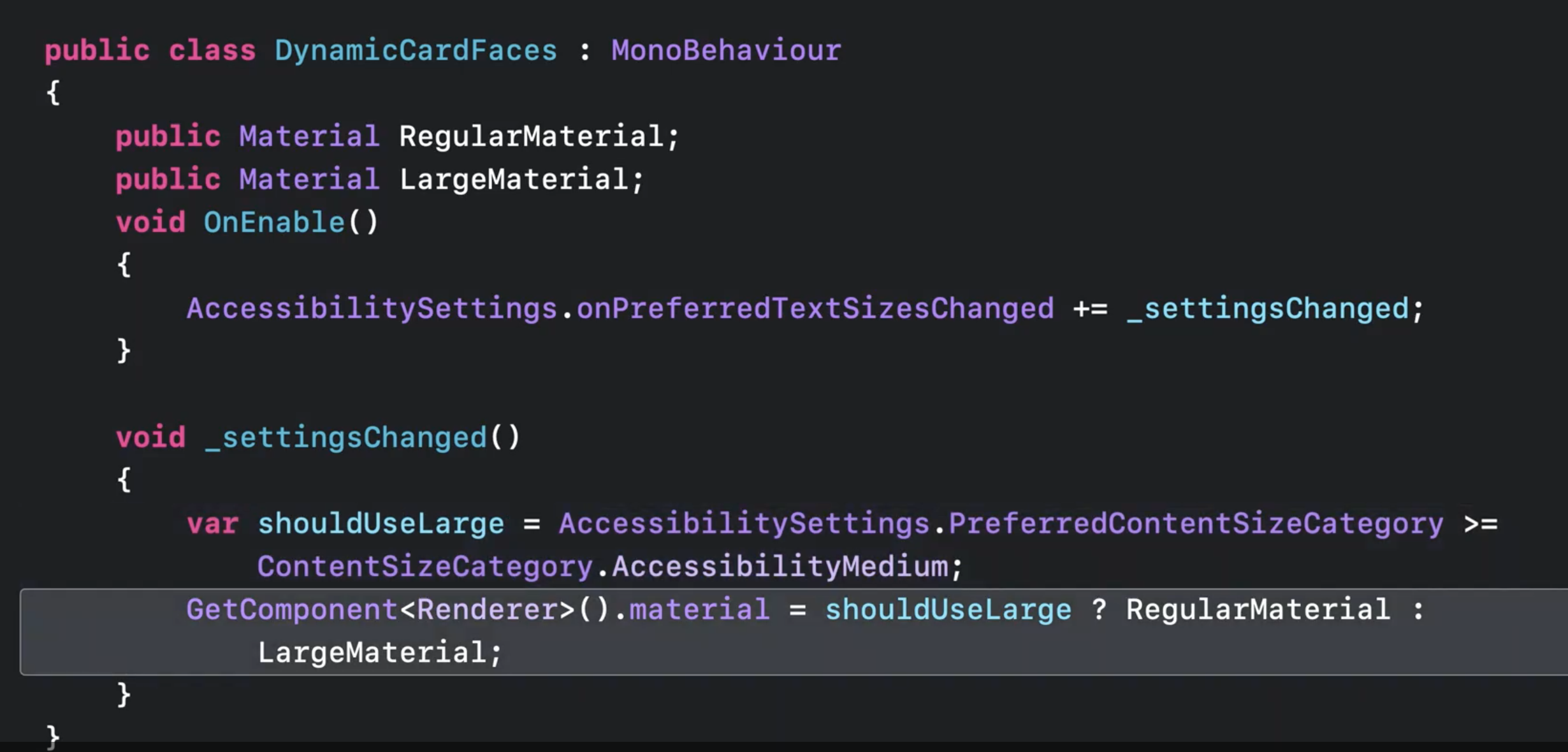
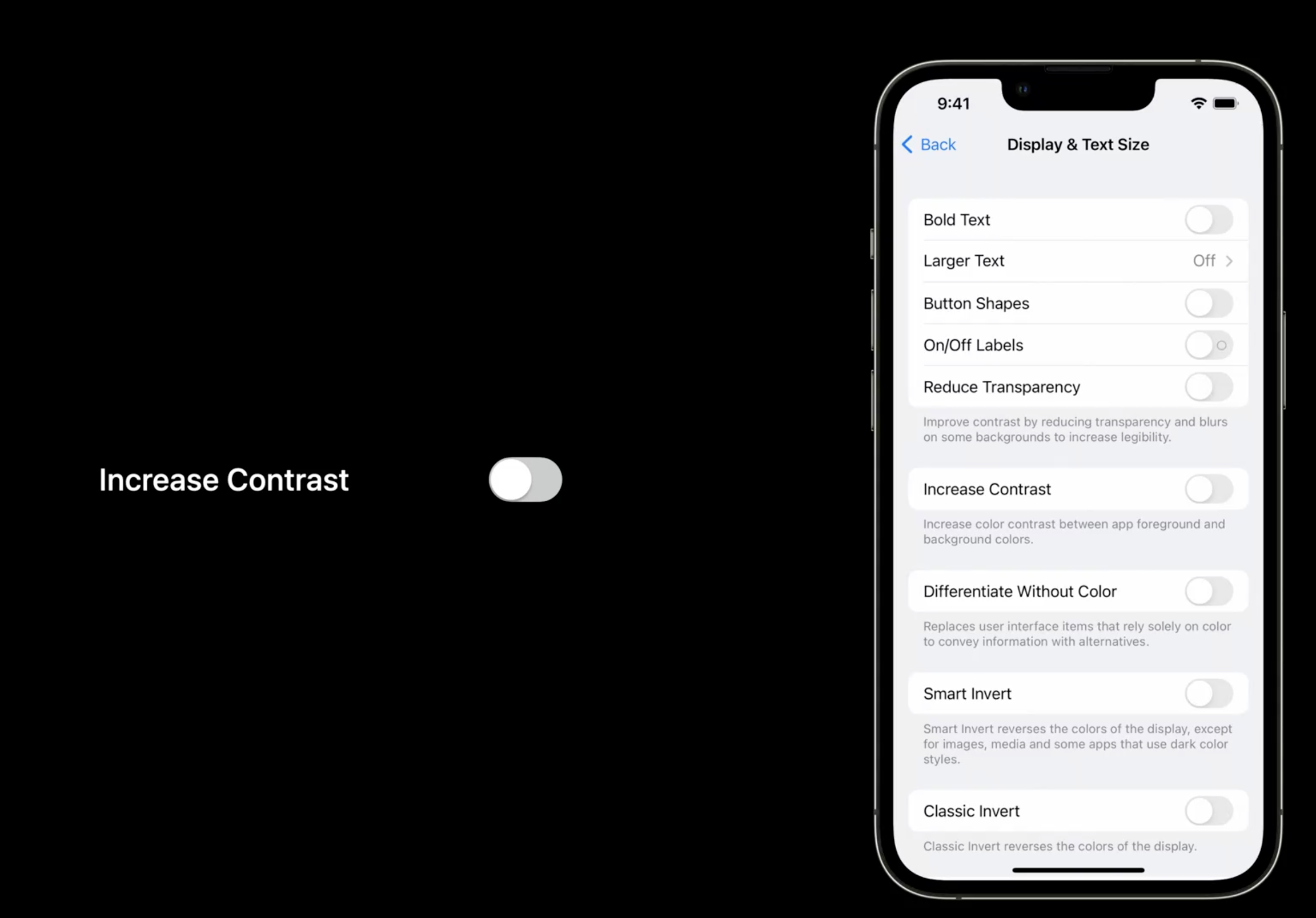
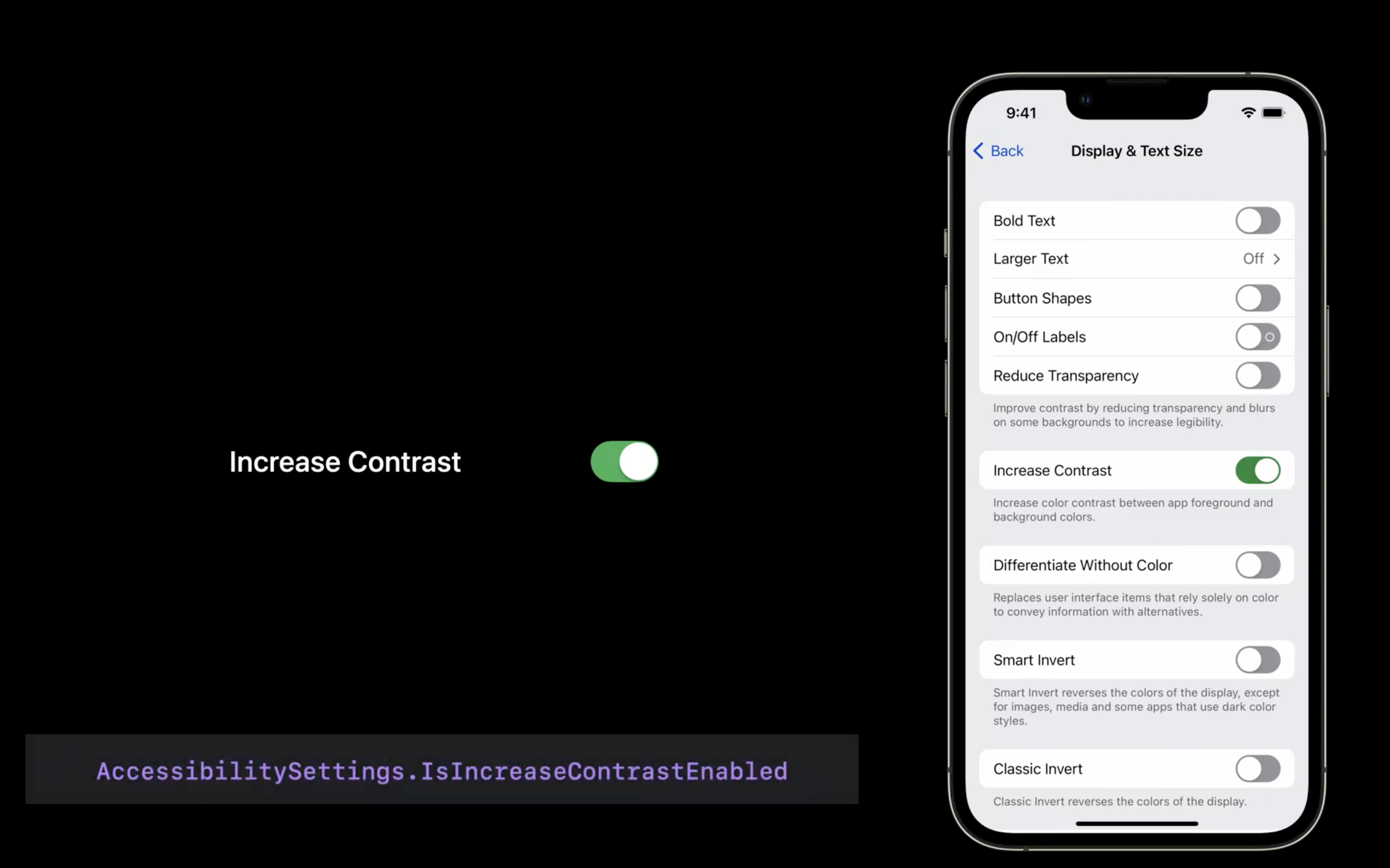
다음으로 대비 높이기입니다.


마지막으로 모션 줄이기입니다.
모션에 예민한 사람들에게 도움이 될 수 있습니다.

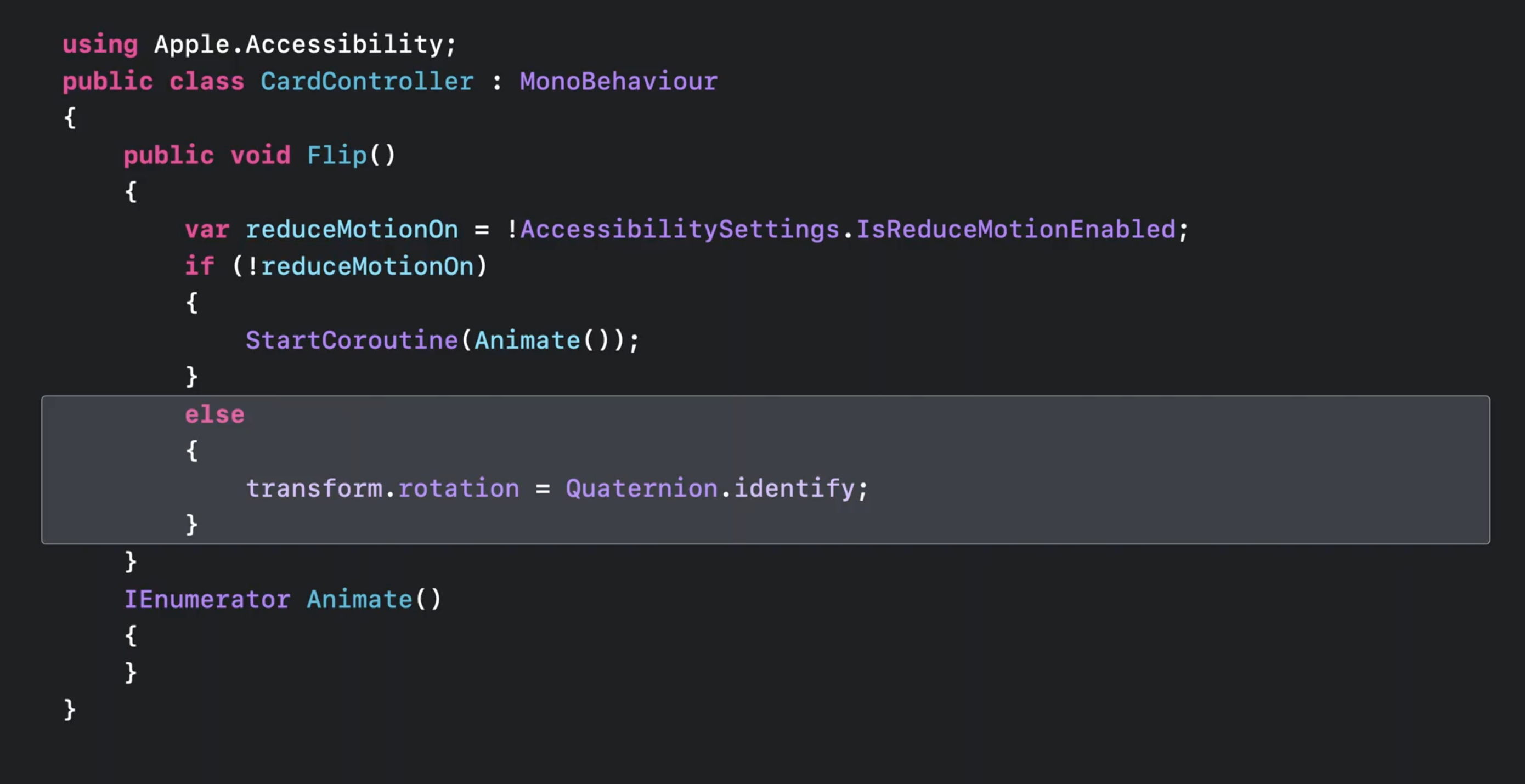
코드로는 아래와 같이 구현 가능합니다.

이상으로 플러그인 다운로드, Accessibility elements 추가, Dynamic Type을 이용한 텍스트 사이즈 조정하기, UI 조정을 확인하기를 알아보았습니다.

'WWDC' 카테고리의 다른 글
| [WWDC22] Adopt Variable Color in SF Symbols (0) | 2022.08.01 |
|---|---|
| [WWDC20] Expand your SiriKit Media Intents to more platforms (0) | 2022.05.09 |
| [WWDC20] Decipher and deal with common Siri errors (0) | 2022.05.09 |
| [WWDC19] Introducing SiriKit Media Intents (0) | 2022.05.09 |
| [WWDC16] Extending Your Apps with SiriKit (0) | 2022.05.02 |




댓글