주제: CNAME
안녕하세요 ◠‿◠ 고고입니다. 깃허브 사용이 전제되어 있습니다!
깃허브를 모르신다면 -> https://whippy.postype.com/post/9210893 에서 튜토리얼을 읽으심을 추천드립니다.
1.https://github.com/liyupi/daxigua 를 clone합니다.
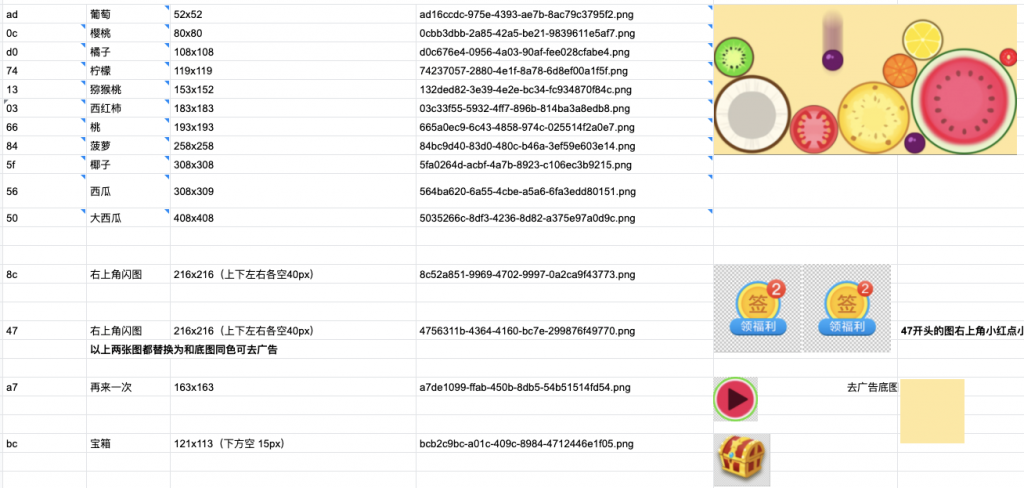
2. res 폴더의 raw-assets에서 아래 문서를 참고해 원하는 이미지를 넣습니다.

https://docs.qq.com/sheet/DS0d2VVVJYmpvZ0pZ?tab=BB08J2
3. (선택) index.html에서 <title> 원하는 이름 </title> 으로 바꿔주면 웹페이지 제목이 바뀝니다. 또 res->share.jpg를 원하는 이미지로 바꿔주면 공유할 때 뜨는 썸네일이 바뀝니다. 깃허브에 배포하기 전 로컬에서 테스트하고 싶으시다면 디렉토리에서
$ npm i -g serve
$ serve를 하면 localhost에서 볼 수 있습니다.
4. 깃허브 페이지에 배포하기 위한 아래 명령어를 친 후, 자신의 깃허브에 올립니다.
$ git commit --allow-empty -m 'Trigger rebuild'
$ git push origin
5. 레포지토리의 setting에서 깃허브 페이지로 배포해줍니다. (https://계정 이름/github.io/레포지토리 이름으로 떠야 성공.)

6. Custom domain에 서브도메인을 넣어줍니다. 저는 jeonggo.com을 소유중이라서 leona.jeonggo.com이라는 서브 도메인을 넣었습니다. 그러면 레포지토리에 CNAME이라는 파일이 자동 생성됩니다.

7. 본인이 도메인을 관리하는 사이트로 들어가서 CNAME을 추가합니다. 목적지 도메인에 계정이름/github.io를 넣어야 합니다.

조금 기다리시면 적용됩니다. (관리 사이트마다 차이 있음.)
8. 들어간다면 https가 아닌 http라서 경고가 뜰텐데 깃허브 페이지에서 https를 눌러줍니다.
도메인과 연결되기 전에는 저 버튼이 활성화되지 않습니다.

9. 끝!
깃허브에 있는 원문을 자동번역으로 읽어보는 것도 추천합니다.
vercel.app이나 헤로쿠에도 배포해보았는데, 도메인이랑 연결하는 것은 github.io가 제일 편했다고 생각합니다.
완성 예시 : https://leona.jeonggo.com/
'기타' 카테고리의 다른 글
| 3개월 공부해서 방통대 3학년으로 편입하기 - 학점은행제 (0) | 2024.07.31 |
|---|---|
| 독일어 특수문자(움라우트, 에스체트) 입력 방법 (0) | 2022.08.26 |
| 맥북 개발환경 세팅 (0) | 2021.12.25 |
| [Django] 간단한 CRUD 만들기 (0) | 2021.11.04 |




댓글